由於功能越加複雜後,需要更容易操作數據的外掛,所以把歪腦筋動到了 Vue.js 身上
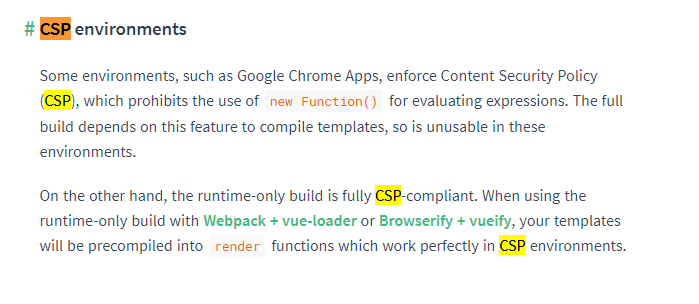
但是因為 Chrome Extension 的 CSP 政策,所以無法順利使用。
目前理解是需要使用 Webpack + vue-loader 方法打包使用
https://vuejs.org/v2/guide/installation.html
安裝 Node.js (選擇了 LTS版本)
https://nodejs.org/en/
下載 Cmder
http://cmder.net/
並使用系統管理員執行後,執行指令 Cmder.exe /REGISTER ALL 增加右鍵選單
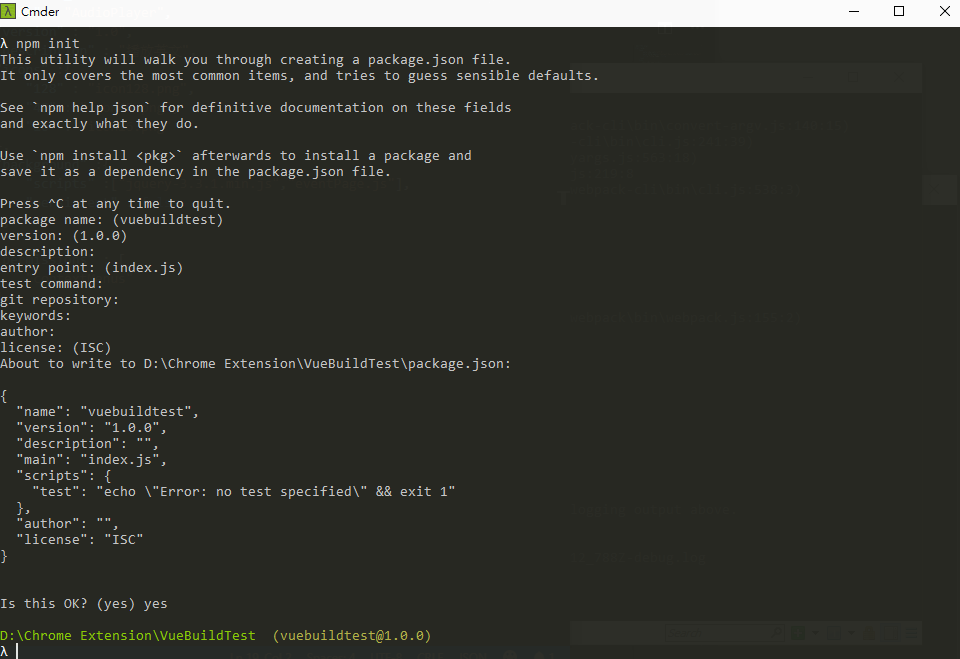
創建一個資料夾 執行 npm init 初始化專案
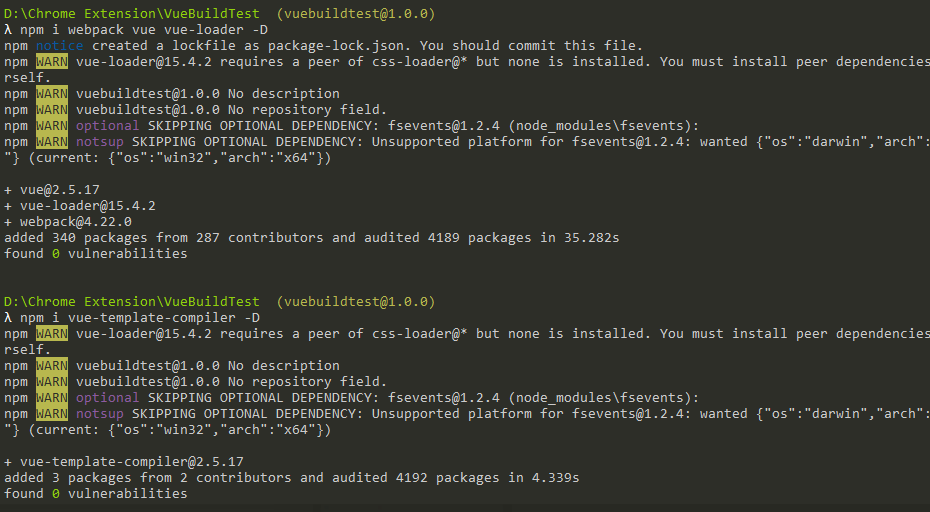
執行 npm i webpack vue vue-loader -D
執行 npm i vue-template-compiler -D
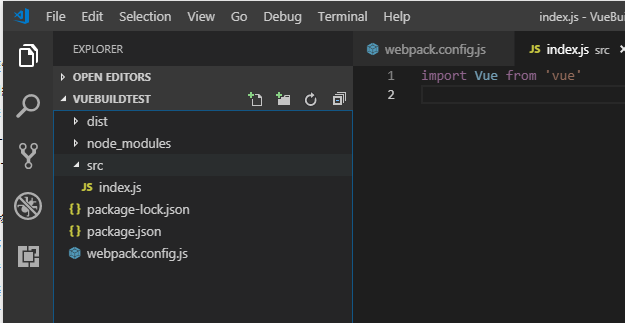
在 webpack.config.js 填入資料
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry: path.join(__dirname, 'src/index.js'),
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist')
},
module: {
rules: [
{
test: /.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
new VueLoaderPlugin()
]
}
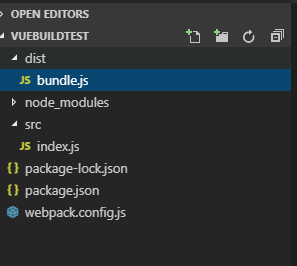
建立資料夾 src 並創建空的 index.js 檔案
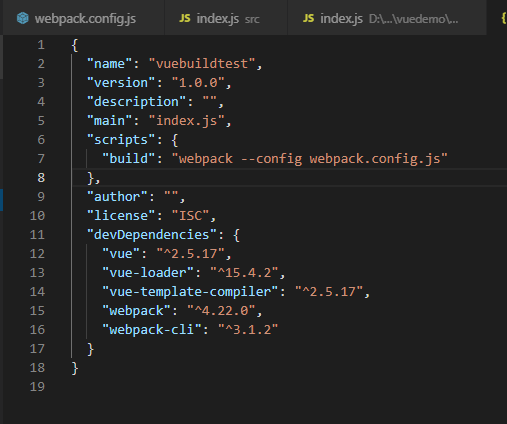
在 package.json 文件 scripts 添加
"scripts": {
"build": "webpack --config webpack.config.js"
}

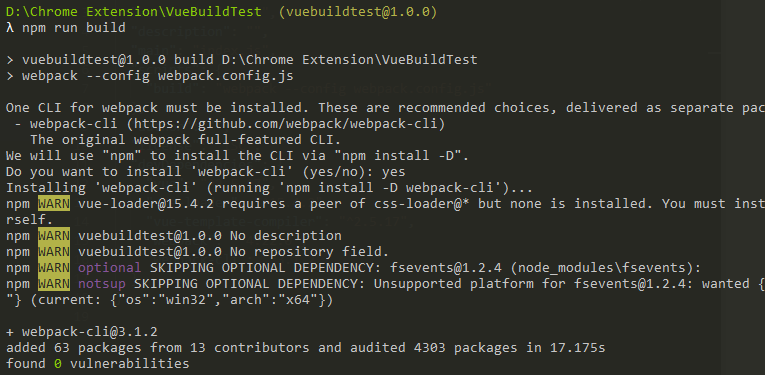
然後執行 npm run build

webpack 會幫我們打包一個 bundle.js 檔案 到 dist目錄,最後今天的進度就弄到可以 Build 的部分
明天持續試著把 Vue 弄到 Chrome Extension 專案身上,如有錯誤也請指教,感謝收看 :)
